線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
網(wǎng)站設(shè)計 -沈陽網(wǎng)站建設(shè)Share
發(fā)表時間:2019-07-09 14:31:51
文章來源: 保存時您可以修改任意標簽的值
標簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
為了顯示層之間的關(guān)系,無論是抽屜,是否打開,或者是水平開關(guān)等,讓用戶知道這個界面與前一個和下一個之間的關(guān)系。這已經(jīng)非常普遍。

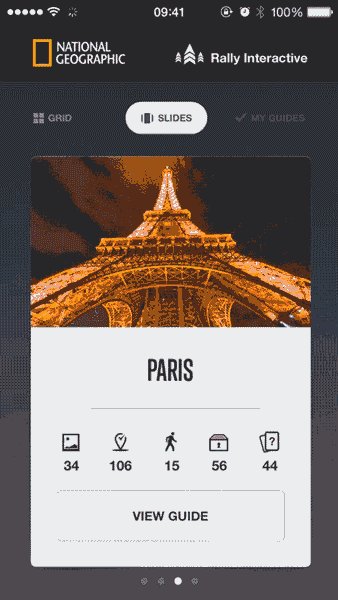
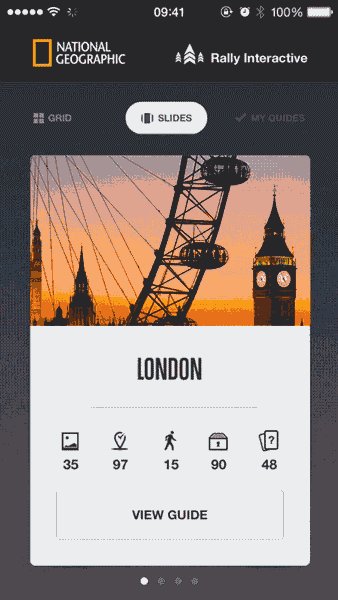
2.結(jié)合用戶手勢,更自然的動畫表現(xiàn)當用戶做手勢時,界面的動態(tài)方向更符合手指的運動,使用戶感覺他控制界面的運動而不是機械化跳。 UI Motion Design運動設(shè)計城市指南應(yīng)用程序使用手勢向左和向右投擲卡片

3.令人愉快的提醒功能可以在需要提醒時吸引用戶的注意力,但不會變鈍并且符合預期的外觀。

UI動作設(shè)計動態(tài)設(shè)計提示動作設(shè)計動作按鈕反饋錯誤提示

UI動作設(shè)計動態(tài)設(shè)計動作設(shè)計提示城市指南匯海提示用戶左右滑動卡片
4.額外增加界面的活力由用戶的期望增加的驚喜可以是帥氣,可以出售,可以有一些物理屬性,總之,讓用戶感知產(chǎn)品的活力。

UI動作設(shè)計動態(tài)設(shè)計提示動態(tài)設(shè)計readme.io萌芽輸入框

UI動作設(shè)計,動態(tài)設(shè)計,暗示動態(tài)設(shè)計,亞馬遜Q炸彈菜單

UI動作設(shè)計,動態(tài)設(shè)計,暗示動態(tài)設(shè)計,tumblr,不喜歡我心碎~5。吸引用戶的長期關(guān)注也是增加用戶的一個驚喜,在一些大型數(shù)據(jù)界面中添加一些Motivation可以讓用戶保持專注。 UI Motion設(shè)計運動設(shè)計提示運動效果設(shè)計 氣泡以動態(tài)形式顯示數(shù)據(jù)點
氣泡以動態(tài)形式顯示數(shù)據(jù)點
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

