線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
手機網站如何設計-沈陽網站建設共享手機網站設計
現(xiàn)在人們逐漸使用智能手機而不是PC,甚至購物。隨著越來越多的人從計算機桌面移動到移動網頁購買產品和服務,沈陽網站建設可以使用現(xiàn)有的設計模式來打開移動電子商務計劃。擁有良好的電子商務經驗非常重要。事實上,最近的研究發(fā)現(xiàn),如果你可以使用你的手機登錄到網站并且過程體驗很好,超過67%的人愿意下訂單。
沈陽網站建設 - Desert Wind認為使用設計模式的優(yōu)勢在于您可以看到其他設計師如何解決類似的問題,因此您不必走彎路。它還使您能夠理解人們在其他網站中使用類似功能的需要,并將其用作設計網站的參考;并鼓勵您考慮設計時不會想到的設計方法。
在本文中,沈陽網站建設-Desert Wind專注于智能手機,而不是圖表。我們將介紹移動電子商務功能的一些設計模式和方法,如下:·主頁·導航·搜索建議·搜索結果·搜索過濾和分類·產品頁面·照片庫·購物車·帳戶或訪客登錄·表單
本文中的所有示例均來自移動網頁,并在智能手機瀏覽器中運行。他們中的大多數(shù)屬于大型百貨商店,因為他們有一個龐大的目錄,這需要一個深思熟慮的設計方法來突出搜索,過濾和分類搜索結果。還有許多基于電子商務的原生應用程序,其中許多都運行良好。
主頁
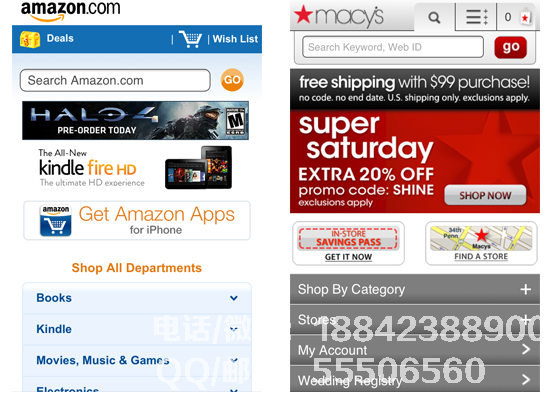
當您訪問移動設備上的網頁時,主頁的內容通常很小,更多的是幫助用戶找到他們需要的內容。常見模式是一列促銷,鏈接列表或產品目錄,非常簡單。通常可以使用關鍵字搜索,以及商店鏈接,促銷電子郵件訂閱以及忠誠度計劃的注冊表單。

亞馬遜和梅西都使用促銷品和清單目錄。

Target的促銷內容比簡單列表占用更多空間,使其具有視覺效果。
Threadless使用儀表板模式,這在本機應用程序中比移動電子商務頁面更常見。
如果購物者來到您的網站以快速比較價格,那么他們需要更簡單的列表樣式和搜索功能。如果他們擔心促銷和折扣,那么Target的設計模式更合適。因此,您需要分析消費者對網站的目的,以確定適當?shù)脑O計模式。
導航
除了使用主頁作為主要導航中心之外,許多網站在大多數(shù)頁面上也有導航目錄,通常作為標題。這使消費者可以輕松地在頁面之間跳轉,而無需返回主頁。

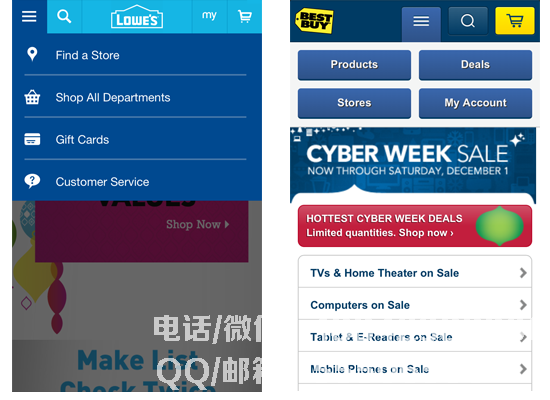
在lowe的導航目錄中,每個選項都有一個圖標。最佳購買目錄使用兩列布局,并使用按鈕替換列表。 Lowe的目錄將覆蓋整個頁面,Best Buy的目錄將推送屏幕上的其他內容。

梅西的導航目錄包含從屬選項。 CVS有一個雙列目錄,每個選項也有一個圖標。他們的目錄顯示在頁面頂部。
看看上面的截圖,有很多方法可以設計網頁導航。 Lowe的設計很簡單,圖標帶來一些視覺亮點。導航之外的其余內容隱藏在背景中,這允許用戶在選擇導航內容時更多地關注當前目標。 CVS的布局相對凌亂,有兩列選項,每列都有一個圖標。 CVS目錄上有許多可點擊的欄,它們彼此非常接近,這可能會導致觸摸屏上的可用性問題。
有趣的是,大型電子商務網站通常不會同時顯示許多導航選項。他們試圖在導航的視覺設計和網絡信息架構之間取得平衡,仔細考慮全站導航中應該存在的項目數(shù)量。使用網站分析來確定消費者將單擊哪個目錄選項可以幫助您確定目錄上的內容。可以在不同的設計上執(zhí)行A/B測試和可用性測試,以查看哪些設計選項太多太復雜。理想的解決方案應該使人們不僅能夠找到建議的內容,還能找到他們需要的內容。——滿足業(yè)務需求,也滿足用戶需求。
搜索建議
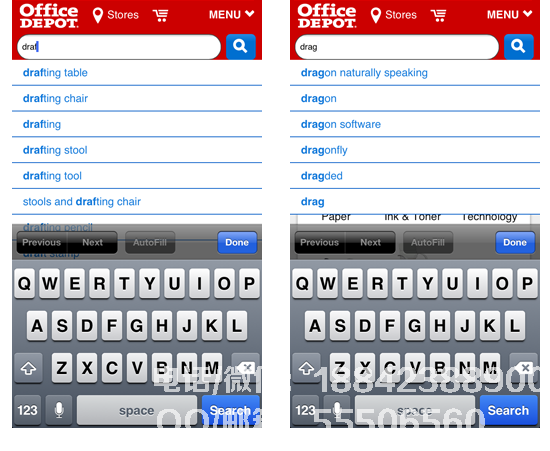
搜索建議(也稱為輸入提示或自動填充)在消費者鍵入前幾個字幕時顯示可能的輸入結果。在常見的搜索中,這對于消費者來說非常方便,特別是當輸入很長時。搜索建議的一個限制是很容易在虛擬鍵盤上輸入拼寫錯誤,這將改變建議的結果。顯示常見的“正確”結果可能更有用。此外,考慮使用改進的自動建議模式來減少輸入,并在有效時使用較慢的移動帶寬。

當您在Office Depot網站的搜索框中鍵入“draf”時,會自動提示幾個可能的結果。如果您將錯誤視為“拖動”,則會顯示一些與搜索內容無關的結果。在虛擬鍵盤上輸入錯誤的字母是一個非常常見的問題。
設計師別無選擇,只能在進入時犯錯誤。但是,他們可以使用其他方法使消費者能夠找到產品頁面。例如,產品類別或頂級類別的目錄可以擴展到列表。 網站管理器還可以優(yōu)化搜索引擎的功能,例如當用戶輸入“dragt”然后建議“draft”的結果時。您使用的搜索引擎技術將決定您如何解決問題。
搜索結果
移動電子商務的搜索結果網站主要使用兩種風格:表格顯示和網格顯示。表格顯示顯示產品縮略圖和一些基本信息,例如產品名稱和價格。網格顯示將顯示較大的圖像,其中描述性信息較少。一些網站允許消費者在兩種顯示模式之間切換。

Zappos在網格中顯示搜索結果,允許其使用更大的產品圖像,允許消費者在購買鞋子時從鞋子中進行選擇。 Walgreens使用包含按鈕的表單。該按鈕的一個功能是在商店中找到該項目,另一個是將該項目添加到購物車。

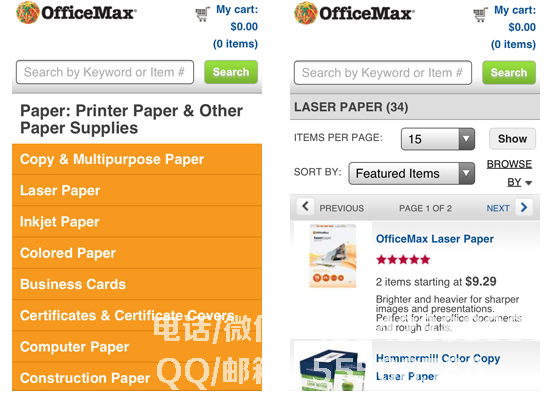
OfficeMax允許消費者搜索大量搜索項目——如果輸入“紙張”,則搜索——選擇子類別。選擇子類后,搜索結果將顯示在表格中。如果搜索“剪刀”,搜索結果的子類別將會減少,這樣消費者就可以直接在表格中查看結果。
如果產品的評分令人困惑,讓消費者選擇子類別可能會導致問題。與上面的OfficeMax一樣,有人想購買8.5x11英寸的家用紙,他可能不知道是否要在“復印紙和多功能紙”或“激光紙”目錄中查找。更好的解決方案是在搜索過濾器下列出子目錄,這些子目錄可以與其他過濾方法并行顯示,例如“顏色”和“大小”。定期(4-6周)測試代表用戶,常用搜索項目和熱門產品,以幫助您更好地了解哪種解決方案更好。 A/B測試還可以揭示哪種方式可以讓更多用戶訪問產品頁面并獲得更高的支付率。

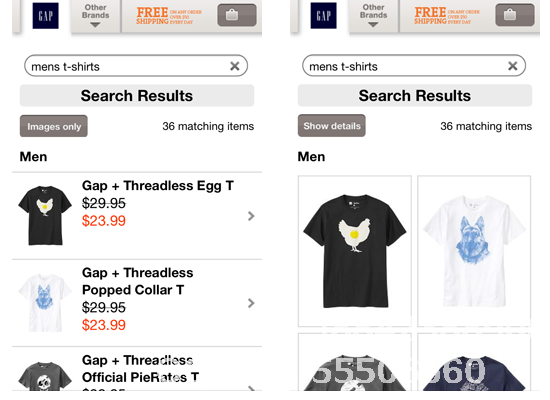
Gap的默認搜索結果顯示在表格中,并可選擇網格顯示方法。請注意,Gap還會在關鍵字區(qū)域中維護搜索字詞。
差距用戶可以選擇搜索產品的顯示方式,這樣他們就可以隨時在易于導航的表單和大格式表單之間切換。但事實上,Gap可以在網格顯示模式——中保留一些產品信息,如價格(如Zappo所做)
一些細節(jié),如價格和顏色,使用戶更容易決定他們想要了解更多的產品。
在關鍵字區(qū)域保留搜索文本還會提醒用戶他們正在搜索的內容,通過添加一些限制性詞語(例如“紅色”),他們可以更輕松地優(yōu)化搜索結果。
在Gap中搜索“男士T恤(正確寫成T恤)”,您將進入無搜索結果頁面(本文未顯示),并且沒有“男士T恤”的搜索鏈接。 Gap可以在搜索結果頁面上添加搜索建議“您要搜索 - 項目”以增強其用戶體驗。谷歌將列出“男士襯衫”的搜索建議,如果用戶忽略它,它將直接顯示“男士T恤”的搜索結果。
結果分類
對搜索結果進行分類可以幫助購買用戶以常規(guī)方式組織大量搜索結果,通常按價格和消費者評級。常用的分類界面樣式是按鈕和< select>菜單。

沃爾瑪讓用戶點擊三個按鈕之一來對結果進行分類。 Sears使用類似的方法,但是通過“分段控制”,諸如jQuery移動開發(fā)之類的Javascript框架正在使設計人員更容易使用這些類似app的界面小部件。

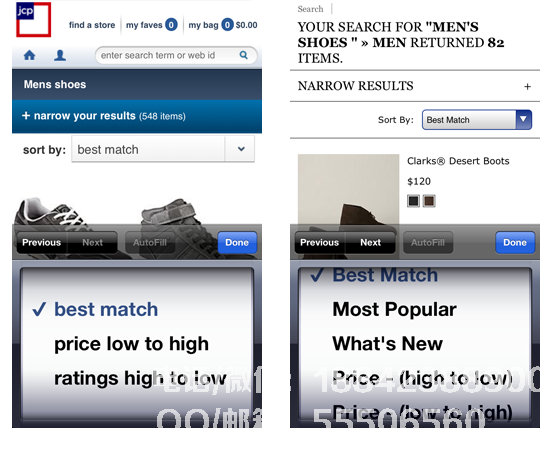
J.C. Penney可以通過一點自定義樣式對結果進行排序< select>菜單,Eddie Bauer使用瀏覽器的默認值< select>菜單。兩者都會觸發(fā)< Select>菜單(在本例中為iphone選擇器)通過瀏覽器的本地控件
沃爾瑪?shù)陌粹o之間有很大的空間,不易點擊,但它無法容納更多選項。西爾斯有四個按鈕,其中包含一個“全部”按鈕,這使得用戶在排序后找不到所需的按鈕。您可以在購物時返回原始頁面。使用< Select>菜單是一個安全的選擇,因為現(xiàn)代移動瀏覽器支持這種方法,允許應用程序列出更長的分類選項。但是,它也占用了很多有用的空間。這些是可以使用傳統(tǒng)測試方法評估的折衷設計類型。
結果過濾
過濾器允許用戶縮小搜索范圍,通常基于顏色,品牌和尺寸等屬性。過濾器通常分為幾種類型(稱為構面),每個構面都顯示多個值(例如,顏色是構面,紅色是構面)。用于顯示過濾器選項的通用界面樣式是<選擇>菜單,下拉菜單和可折疊菜單。現(xiàn)在技術上可以進行具有多個方面值的單個搜索,但是它也導致更高的交互成本并且導致沒有搜索結果(例如,低于75美元的交叉訓練運動鞋)。

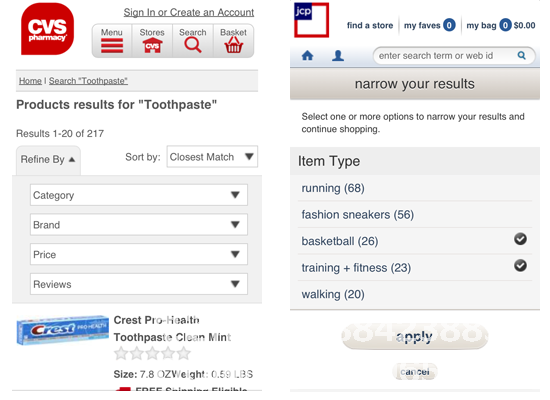
CVS使用< Select>菜單在高級搜索中過濾結果,選擇菜單選項將立即過濾結果。 JC Penney提供了一個下拉菜單來過濾結果,并指出與過濾值匹配的產品數(shù)量。 JC Penney還允許具有多個值的方面進行一次性選擇,確認用戶必須觸摸“應用”按鈕。

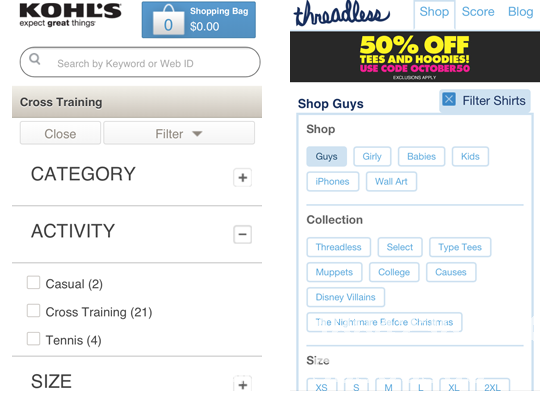
Kohl's在其每種過濾器類型中使用折疊存儲系列復選框。 Threadless將搜索構面的所有值作為按鈕。在網站中,您只需選擇一個過濾器值即可立即查看結果。
顯示每個方面值下方的項目數(shù)可以讓消費者更清楚地了解每個選項帶給他們的內容。 Threadless方法是在整個屏幕上顯示所有可用的構面值,使消費者可以一目了然地查看所有可用的搜索結果。無論您選擇這種方式還是使用Kohl,都取決于您計劃為指定的產品目錄提供多少過濾器面值。如果您的目錄的面值有所不同,那么您需要嘗試找到正確的設計。您可以針對那些受歡迎的產品目錄優(yōu)化過濾結果顯示頁面。
產品頁面
產品頁面是電子商務網站真正顯示產品詳細信息的頁面。它們不是關于某種模式,而是關于一系列模式,包括標簽,折疊導航和照片畫廊。有兩種顯示產品頁面的方法,一種是包含所有產品信息的長頁面,另一種是包含標簽或折疊導航以折疊信息的短頁面。

三星和戴爾都逐漸在產品頁面上發(fā)現(xiàn)了內容,為消費者提供了大量信息。三星使用折疊導航來擴展大量內容,而戴爾使用標簽。

Cabela和Office Depot都使用長頁面來顯示產品信息。此方法要求用戶經常滑動屏幕以獲取信息,但他們不必觸摸選項卡或展開折疊的導航欄。您需要根據可用的產品信息量以及信息的細分方式選擇合理的方式。
與具有折疊導航和標簽的頁面相比,長產品頁面需要用戶更多滾動,并且購買者需要找到更具體的信息。在我自己的可用性測試中,我了解到人們對這兩種方法都有不同的偏好,但似乎網頁信息的劃分更有用。如果要執(zhí)行此操作,請確保在人們觸摸標簽或折疊導航欄時快速顯示收集的信息。
一種方法是一次開始加載所有信息,這樣當您觸摸標簽或折疊導航時,折疊的內容將立即顯示。如果采用這種方法,即使用戶在各種信息之間切換的過程中丟失線路也無關緊要。但有一個缺點:無論用戶是否閱讀,您都必須下載所有產品信息;這將為服務器帶來更多負載,并且還將為用戶占用更多帶寬。
照片庫
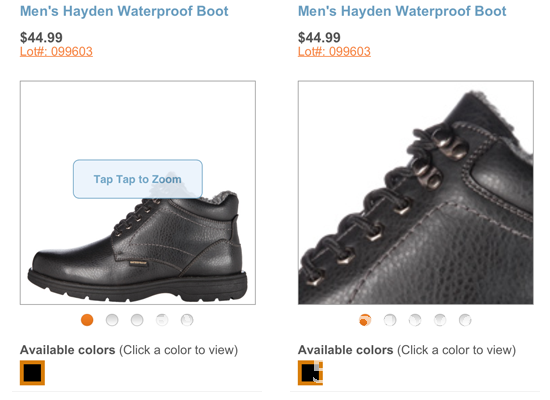
照片畫廊在電子商務領域尤為重要,例如服裝和消費電子產業(yè)。在Home Depot購物時,您可能不需要看到該項目的三個視圖,但在查看衣服,鞋子,高端智能手機或平板電腦時,圖像數(shù)量總是盡可能好。一種常見的顯示方式是可滑動的照片庫,“雙擊要放大的照片”,然后單擊縮略圖以選擇照片。

Payless明智地將屏幕中央的“雙擊放大”提示框放置幾秒鐘,讓購物者有足夠的時間來消化他們理解網絡的方式。對于服裝和鞋子,放大產品圖像以查看詳細信息非常重要。

Dockers(左上角)有一個可滑動的照片庫,雙擊放大查看詳細信息,購物者可以查看同一項目的未使用顏色。 Levi(右上方)也使用了類似的方法,但添加了一個產品縮略圖,以顯示照片庫中不同視角的照片。在Docker上,選擇另一種顏色的產品會刷新頁面,但Levi不會。
當用戶選擇項目的不同顏色時,Levi網站不會刷新大多數(shù)頁面,這似乎為用戶提供了更好的體驗。但是,如果您在同一天同時比較Levi和Dockers網站的性能,您會發(fā)現(xiàn)觸摸Levi上的顏色標簽需要更多時間并等待響應加載照片,即使Dockers刷新了整頁。 Levi是如此之慢,可能是因為它必須刷新5個縮略圖,加上主要照片和其他隱形元素,這個負載很重。似乎每種方法都有其優(yōu)點和缺點。

三星(左圖)和戴爾(如上圖)的照片庫可左右滑動。三星還將折疊導航合并到產品中,戴爾只有照片。
三星的方法似乎更人性化,因為頁面相對較少。三星和戴爾都使用高分辨率照片,很明顯,在展示有價值的產品時,圖像的質量非常重要。戴爾方法的一個優(yōu)點是消費者更專注于產品本身而不會受到頁面上其他內容的干擾。
購物車
購物車通常使用表格來展示商品。除了顯示需要購買的商品外,還有其他功能,例如保存訂單,將商品保存到收藏夾,刪除商品或更新數(shù)量,選擇快遞或實體店,接受促銷卷或優(yōu)惠券以及關閉帳戶。添加項目后,您可以通過網站標題上的購物車圖標或完整的網站導航菜單進入購物車。

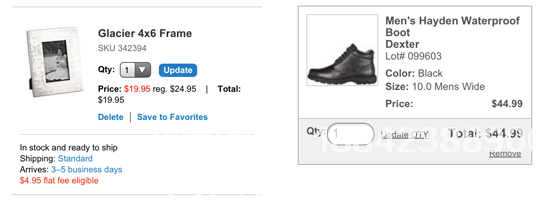
Lowe的購物車(左上角)允許購物者從購物車中移除類似物品,并提供接送或物理接送的選項。 Bed Bath&Beyond(右上角)購物車還可以刪除商品,可以在表格中修改商品數(shù)量,頁面底部有一個按鈕來刷新頁面。

Crate& Barrel(左上角)購物車還允許用戶刪除項目,保存到收藏夾并更新數(shù)量。每列還包含快遞信息,如費用和交貨時間。 Payless(右上角)還允許消費者更新商品數(shù)量并刪除商品;它的購物車還提供可以發(fā)送到Payless商店的運送選項(沒有顯示屏幕截圖)
購物車應該提供很好的實用性,因為購物者已經接近接下來的幾個購買步驟。允許購物者更改數(shù)量,移除物品,使用優(yōu)惠券或促銷優(yōu)惠券而無需跳轉,這些功能對于引導消費者快速購買非常重要。如果您認為這會導致頁面上的內容過多,您可以將其隱藏在折疊導航欄中,然后使用逐步方法顯示內容(例如提前隱藏優(yōu)惠券區(qū)域)。
結帳
結賬更像是一個過程而不是一個模型,但該模型可以應用于結賬過程。許多電子商務網站允許其移動應用的客戶使用現(xiàn)有帳戶或訪客進行結賬。對于已擁有帳戶的用戶,使用現(xiàn)有的付款和遞送信息,結帳流程將會順利進行。

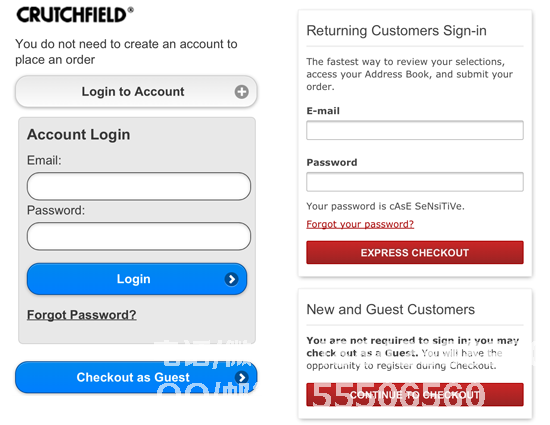
Crutchfield和Nordstrom都允許客戶以訪客身份結賬或使用現(xiàn)有帳戶。允許訪問者結賬的移動應用程序的購買者可以在下訂單后創(chuàng)建帳戶,并且都支持重置密碼。

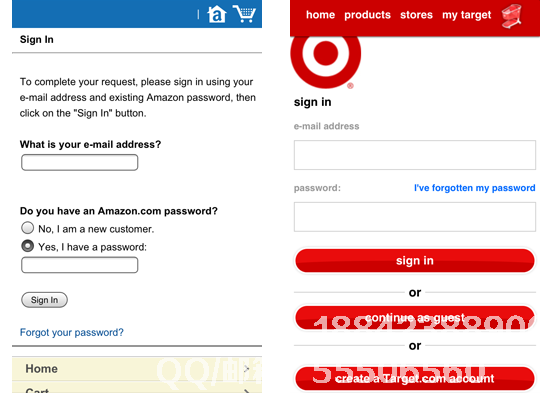
無論購物者是在現(xiàn)有帳戶還是作為訪客,亞馬遜都需要在結帳頁面上提供電子郵件地址。整個過程與使用計算機網頁的付款流程非常相似。 Target在移動網頁上提供了多種選項:以訪客身份登錄或簽出,或創(chuàng)建帳戶以支持密碼重置。
允許客戶以訪客身份登錄或結帳并重置密碼是移動電子商務網站的必要功能。此外,您應該考慮邀請移動最終用戶在提交訂單后創(chuàng)建帳戶,因為他們提供了足夠的信息(除了密碼)。此時,客戶創(chuàng)建帳戶非常容易,而且他們通常不會拒絕。
按下“創(chuàng)建Target.com帳戶”按鈕將導致客戶的購物車被清空,客戶將感到太麻煩并放棄。因此,最好確保在下訂單后邀請用戶在發(fā)票上注冊。受限制的結帳頁面上只有兩個選項可以提高支付率,因為客戶做出的決策較少。在主要任務流程中,例如結帳,您選擇的越少,效果越好。
表格
表格通常用于移動電子商務搜索,結賬,登記和優(yōu)惠券輸入,優(yōu)惠券代碼。在為小屏幕設計表單時,您需要了解一些有用的提示:
?將表單標簽放在輸入字段的頂部,以防止標簽在用戶輸入時偏離屏幕。
使用HTML輸入類型為輸入區(qū)域選擇適當?shù)逆I盤。如果您輸入電子郵件地址,請使用它;如果您輸入一個數(shù)字,例如郵政編碼,請使用或(或將顯示帶有大按鈕的數(shù)字小鍵盤)
?僅根據需要設置非常必要的項目。這將使客戶在結賬過程中更加順暢。
在智能手機上,處理表單的理想方法是盡可能少地使用它們。您可以使用地理定位服務獲取并向購物者提供郵寄提醒。您可以使用客戶在使用網站時輸入的帳戶信息來指導他們進入結帳流程。請記住,眾所周知的表單是用戶不需要填寫的表單。

CVS(左上)當用戶觸摸結賬頁面的郵政編碼時,數(shù)字小鍵盤不會彈出。這允許用戶采取另一個步驟(單擊123)以彈出正確的鍵盤。 CVS還將所有標簽對齊到左側,這樣如果用戶放大表格區(qū)域,標簽可能會被推出屏幕。 Crate& Barrel(右上)表具有更好的可用性。當用戶觸摸郵政編碼區(qū)域時,會彈出一個大型數(shù)字小鍵盤,所有表單選項卡都放在表區(qū)域的底部。
請記住,該表確定購物者如何在頁面上完成交易。請務必特別注意它們,并盡一切努力簡化用戶完成表單所需的交互。有時這甚至意味著嘗試完全不同的東西。例如,Typeform最近提出了一種新方法,使Web表單更具響應性,更簡單,更實用。這種方式是一次提出一個問題,問題應該突出顯示,以便用戶在填寫表單時可以鍵入快捷鍵。雖然這種方法可能并不適合所有情況,但有時候非常有效。
沈陽網站建設 - 沙漠風總結
移動電子商務是企業(yè)的收入來源,其重要性正在增加。優(yōu)化的移動網頁提供了許多用戶在桌面購物體驗中所需和期望的功能。根據Sterling Brands和Smith Geiger的調查,如果頁面可用性很高,移動用戶更愿意在移動網頁上購物。
您可以使用現(xiàn)有的設計模式來探索在小屏幕上使電子商務頁面加載速度更快的不同方法。不要滿足于現(xiàn)有的風格;將它們用作發(fā)現(xiàn)設計的跳板,幫助您更多地思考新問題。隨著瀏覽器性能的提高,請考慮將本機應用程序的界面設計和交互模式應用于基于瀏覽器的智能手機購物體驗。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

