做好企業(yè)響應(yīng)式標(biāo)識(shí)設(shè)計(jì),樹立良好的品牌形象-沈陽(yáng)網(wǎng)站設(shè)計(jì)
隨著互聯(lián)網(wǎng)的發(fā)展,許多公司已經(jīng)在互聯(lián)網(wǎng)上建立了自己的網(wǎng)站。特別是隨著響應(yīng)式設(shè)計(jì)趨勢(shì)的發(fā)展,許多公司都考慮響應(yīng)網(wǎng)站。但是在
網(wǎng)站設(shè)計(jì)開始時(shí),更多的重點(diǎn)放在響應(yīng)式圖像或文本上,而公司的徽標(biāo)很少響應(yīng)。應(yīng)該知道,徽標(biāo)是企業(yè)的重要標(biāo)識(shí)之一。它直觀地顯示了公司的文化特征和價(jià)值取向,代表了公司的整體形象。如果網(wǎng)站的徽標(biāo)無(wú)法響應(yīng),則移動(dòng)設(shè)備(如小屏幕)可能存在不明確的問(wèn)題。這很容易影響公司在用戶心目中的品牌形象,很難在品牌推廣中扮演標(biāo)識(shí)的角色。

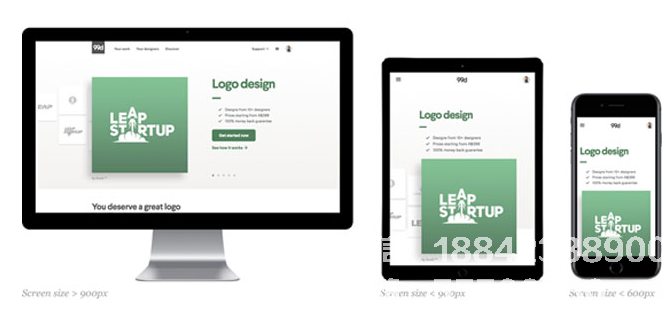
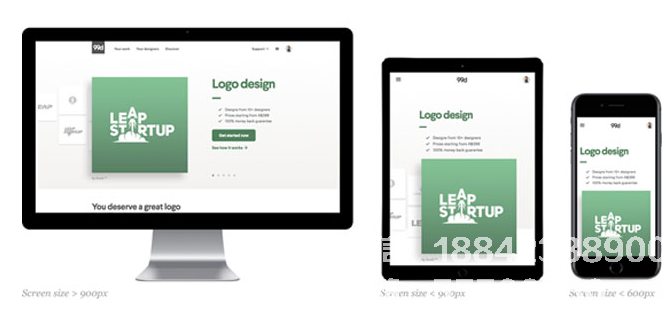
因此,如何實(shí)現(xiàn)徽標(biāo)的響應(yīng),使其適應(yīng)不同的屏幕,不同分辨率的設(shè)備是值得我們認(rèn)真研究的話題。像Twitter,F(xiàn)acebook,谷歌等知名公司一樣,Logo的響應(yīng)式設(shè)計(jì)具有良好的性能,設(shè)計(jì)了許多令人印象深刻和令人耳目一新的標(biāo)識(shí),正是這些標(biāo)志使它們?cè)谝苿?dòng)設(shè)備市場(chǎng)上競(jìng)爭(zhēng)。優(yōu)勢(shì)越來(lái)越突出,我相信他們的經(jīng)驗(yàn)可以為每個(gè)人提供一些參考,讓每個(gè)人都能對(duì)Logo的響應(yīng)式設(shè)計(jì)有新的認(rèn)識(shí)。基本原則:簡(jiǎn)單
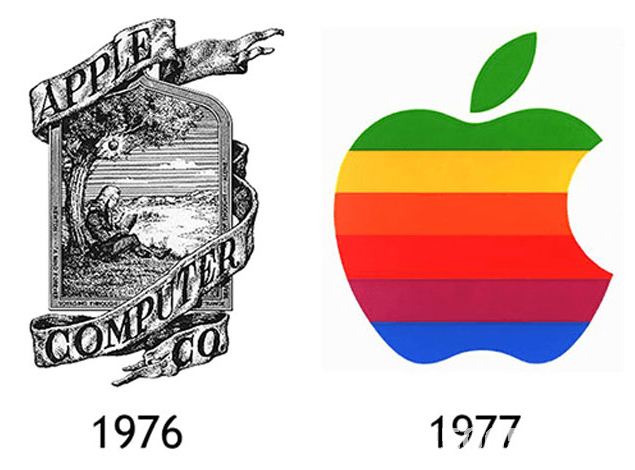
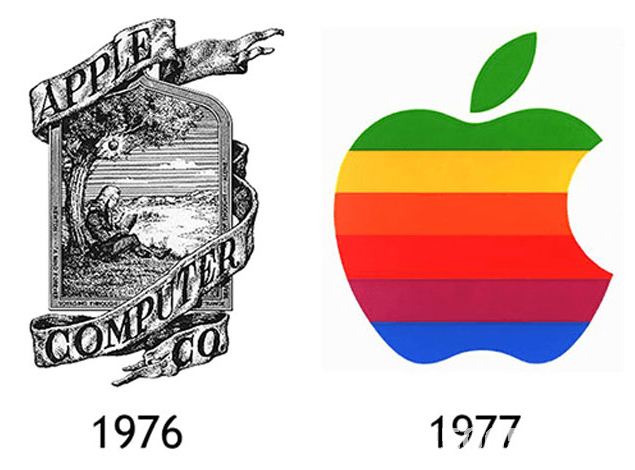
與復(fù)雜的東西相比,人類的大腦可以記住簡(jiǎn)單,而品牌標(biāo)志的設(shè)計(jì)也是一樣的。我們可以看看Apple在1976年設(shè)計(jì)的徽標(biāo)(位于下圖左側(cè))。它結(jié)合了牛頓受Apple啟發(fā)的故事,以了解萬(wàn)有引力定律。它看起來(lái)很有創(chuàng)意,但徽標(biāo)太復(fù)雜了。元素太多了。毫不奇怪,Apple在第二年重新設(shè)計(jì)了一個(gè)徽標(biāo)(位于下圖右側(cè))。據(jù)說(shuō)這是因?yàn)槭返俜騿滩妓箯?qiáng)烈要求設(shè)計(jì)師設(shè)計(jì)一個(gè)更簡(jiǎn)單,更深刻的現(xiàn)代標(biāo)志。雖然Apple新設(shè)計(jì)的徽標(biāo)顏色更加豐富多彩,但Apple在未來(lái)三四十年間一直在使用整體外形設(shè)計(jì)。毫無(wú)疑問(wèn),Apple的Logo是最知名的標(biāo)志性徽標(biāo)之一。由此我們還可以看到徽標(biāo)設(shè)計(jì)的簡(jiǎn)單性非常重要。如果徽標(biāo)足夠簡(jiǎn)單,它可以很容易地應(yīng)用于所有不同尺寸的設(shè)備。 Apple的徽標(biāo)幾乎是響應(yīng)式設(shè)計(jì)的一個(gè)例子,盡管它主要針對(duì)幾十年前網(wǎng)站的可用性。

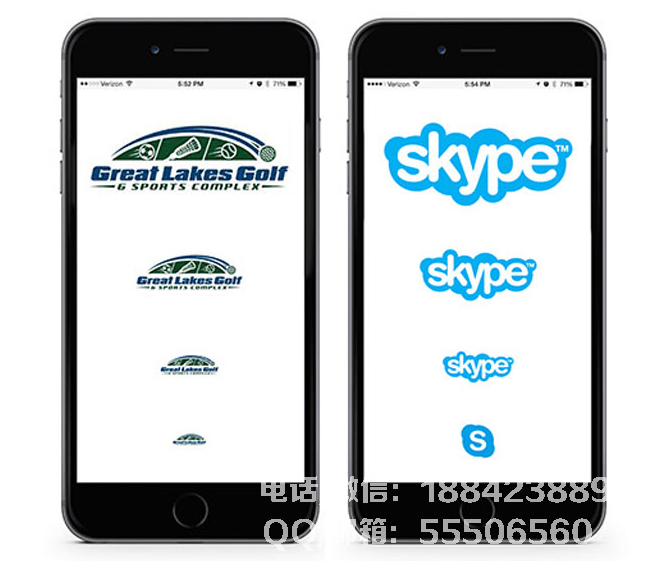
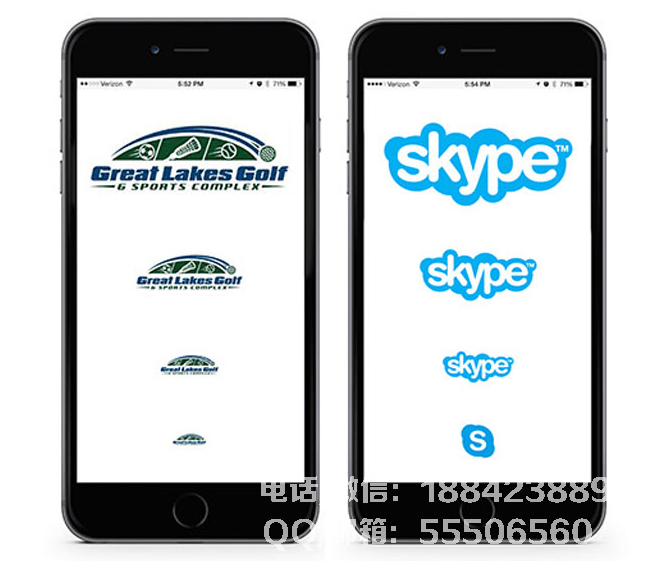
下面的圖片也是關(guān)于徽標(biāo)簡(jiǎn)潔性的板栗。左邊是Great Lakes Golf標(biāo)志,它有許多元素(文字,線條,圖形),乍看之下看起來(lái)非常擁擠。在全屏顯示中,可以清楚地看到基本元素,但如果它減少了50%,則網(wǎng)站上的球體已經(jīng)無(wú)法識(shí)別,這會(huì)影響品牌形象和重要信息功能的有效傳輸。右側(cè)Skype的標(biāo)識(shí)非常簡(jiǎn)潔(主要是字體)。一目了然,它可以被記住。在放大小屏幕移動(dòng)設(shè)備時(shí)也可以調(diào)整它。即使它被縮小到一個(gè)小規(guī)模,Logo仍然可以作為一個(gè)可識(shí)別的'S'字符呈現(xiàn)。這兩個(gè)網(wǎng)站的比較讓我們看到了簡(jiǎn)單的Logo設(shè)計(jì)的優(yōu)點(diǎn),簡(jiǎn)單的Logo設(shè)計(jì)更符合響應(yīng)式網(wǎng)站的設(shè)計(jì)。

技術(shù)行業(yè)的一個(gè)例子:Facebook Facebook是業(yè)界的巨頭。它遵循響應(yīng)式
網(wǎng)站設(shè)計(jì)的趨勢(shì),關(guān)注不同設(shè)備上Logo的一致性能,并一直在探索如何簡(jiǎn)化公司徽標(biāo)。 2002年,F(xiàn)下面的淺藍(lán)色線條被刪除。 2015年,字母a從雙層設(shè)計(jì)變?yōu)閱螌釉O(shè)計(jì)α。其他字母也有不同程度的改進(jìn),字母之間的差距也有所增加。這種變化可能不是很好,但改進(jìn)后的徽標(biāo)更加時(shí)尚,更加用戶友好,并且更容易在更小,更低分辨率的設(shè)備上識(shí)別。

GoogleGoogle也是簡(jiǎn)化徽標(biāo)的一個(gè)很好的例子。 1998年,當(dāng)谷歌正式成立時(shí),公司徽標(biāo)仍然使用帶有紅色陰影的短而粗的字體,并且還有'!',這是對(duì)當(dāng)時(shí)搜索巨頭'雅虎'的致敬。在接下來(lái)的十年中,谷歌的Logo一直在微調(diào),刪除感嘆號(hào),字體逐漸變得纖細(xì),陰影和高光效果越來(lái)越淺。 2002年,為了迎合平面設(shè)計(jì)潮流,谷歌推出了新的標(biāo)識(shí),大的變化就是消除了字母上的陰影效果。 2014年,Google逐漸意識(shí)到瘦襯服字體無(wú)法很好地適應(yīng)響應(yīng)式
網(wǎng)站設(shè)計(jì),因此它開始使用無(wú)襯線字體,使徽標(biāo)看起來(lái)更簡(jiǎn)潔,這是Google Logo的一大變化。谷歌隨后推出了緊湊版的“G”圖標(biāo),與整個(gè)徽標(biāo)的圍欄系統(tǒng)相同,四色填充也確保了視覺(jué)平衡。通過(guò)這一系列更改,我們可以看到Google在徽標(biāo)更改方面更加保守和謹(jǐn)慎,但它一直致力于創(chuàng)建一個(gè)更簡(jiǎn)單,更易于與用戶互動(dòng)的徽標(biāo)。這也是因?yàn)楣雀璧牟恢>耄诮裉斓捻憫?yīng)和快速發(fā)展中,它將繼續(xù)受到用戶的喜愛(ài)。

也許每個(gè)人都認(rèn)為這些都是大公司,他們認(rèn)為他們的公司不必遵循這些規(guī)則,但這不是響應(yīng)式設(shè)計(jì)的趨勢(shì)。由于移動(dòng)設(shè)備的興起,人們相信所有行業(yè)最終都會(huì)以這種或那種方式迎合響應(yīng)式設(shè)計(jì)。這些公司的成功并不能證明他們的行動(dòng)符合響應(yīng)式發(fā)展的趨勢(shì)。 Simplified Logo增強(qiáng)了移動(dòng)設(shè)備上品牌識(shí)別的靈活性,而Logo的響應(yīng)式設(shè)計(jì)拓寬了他們的市場(chǎng)。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作