線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
網(wǎng)站建設(shè)設(shè)計(jì)如何體現(xiàn)高級(jí)別的感覺(jué)沈陽(yáng)網(wǎng)站建設(shè)
發(fā)表時(shí)間:2019-07-09 09:54:08
文章來(lái)源:沈陽(yáng)網(wǎng)站建設(shè)
標(biāo)簽:網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)絡(luò)公司 沈陽(yáng)網(wǎng)站設(shè)計(jì) 沈陽(yáng)網(wǎng)站制作
瀏覽次數(shù):0
對(duì)于每個(gè)網(wǎng)站建設(shè)Web設(shè)計(jì)人員,始終需要在設(shè)計(jì)過(guò)程中做出設(shè)計(jì)決策。也許你的公司沒(méi)有全職設(shè)計(jì)師,而且要求需要一個(gè)全新的用戶界面;或者你正在制作自己的個(gè)人項(xiàng)目,并且你希望它比Bootstrap的默認(rèn)效果強(qiáng)。這時(shí),很多人都會(huì)撤退:“我不是藝術(shù)家,我不能取得更好的成績(jī)!”但事實(shí)證明,為了設(shè)計(jì)更好的結(jié)果,合理使用技能更為重要,并且它可以是有效的。的。
在今天的文章中,我們總結(jié)了對(duì)網(wǎng)站建設(shè)網(wǎng)絡(luò)視覺(jué)效果的四個(gè)簡(jiǎn)單直觀的改進(jìn),以及提高質(zhì)量感的技巧。非常實(shí)用和實(shí)用,我希望你喜歡它。
1.不要在彩色背景上使用灰色文字
在白色背景上,將黑色文本更改為灰色是稀釋其視覺(jué)效果的好方法,但在彩色背景中進(jìn)行此操作是另一回事。
事實(shí)上,讓白色背景上的文字從黑色變?yōu)榛疑珜?shí)際上可以降低對(duì)比度。

但是在彩色背景上,為了降低對(duì)比度,您應(yīng)該讓文本更接近背景顏色而不是灰色。
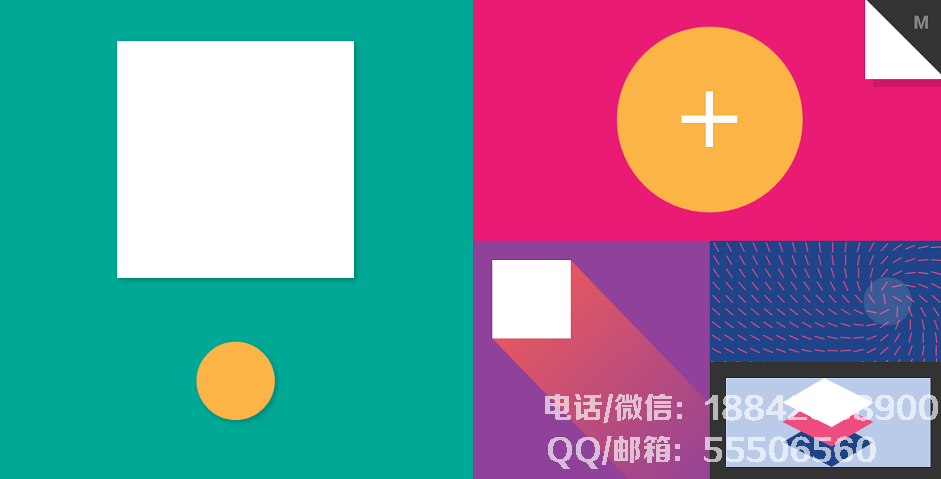
2.留空并限制顏色:
為什么你使用克制的顏色給你一個(gè)高級(jí)別的感覺(jué)?因?yàn)檫@會(huì)削弱顏色對(duì)人的情感的影響,但是有一種治療能量,有一種頹廢的性感。
3.陰影網(wǎng)站建設(shè)設(shè)計(jì)
與使用各種漫反射模糊陰影相比,微妙的垂直偏移陰影的使用更加明顯且更自然,它模擬了最常見(jiàn)的光源特征,以及由上到下光線產(chǎn)生的陰影效果。
4.盡可能少地使用邊框

盒子模型是Web前端最常用的工具。當(dāng)您需要在兩個(gè)元素之間創(chuàng)建分隔時(shí),盡量避免直接接觸兩者的邊界。
盡管Border是分離兩個(gè)元素的好方法,但它并不是唯一的方法。太多的使用會(huì)減少整個(gè)布局的設(shè)計(jì)網(wǎng)站建設(shè),甚至?xí)斐苫靵y。
一般來(lái)說(shuō),高層次的內(nèi)涵是有限的,它是最小的,低調(diào)的,優(yōu)雅的;高層次的感覺(jué)是終極的,對(duì)細(xì)節(jié)的完美追求,具有獨(dú)創(chuàng)性;高層次的意識(shí)是特立獨(dú)行和自信,不是一味追逐潮流不要討好,不要妥協(xié)。破壞性交互中涉及的按鈕不應(yīng)該是紅色的嗎?
沒(méi)必要!如果破壞性交互中涉及的按鈕不是主操作,則根據(jù)二次操作的按鈕設(shè)計(jì)甚至是第三級(jí)操作網(wǎng)站建設(shè)。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作

